I’ve created an example project that uses the jQuery library to create an ajax enabled ASP.NET MVC website. Generally what this project does:
- Load views through ajax (with back-button support)
- Do ajax-style form-posts and retrieve only the messages, errors and updated content
- Do json form-posts and retrieve the errors and messages as a json object
Here are the quicklinks for all you people who don’t want to read the story.
For all you people who want read about it before playing around, here’s a little intro to the code…
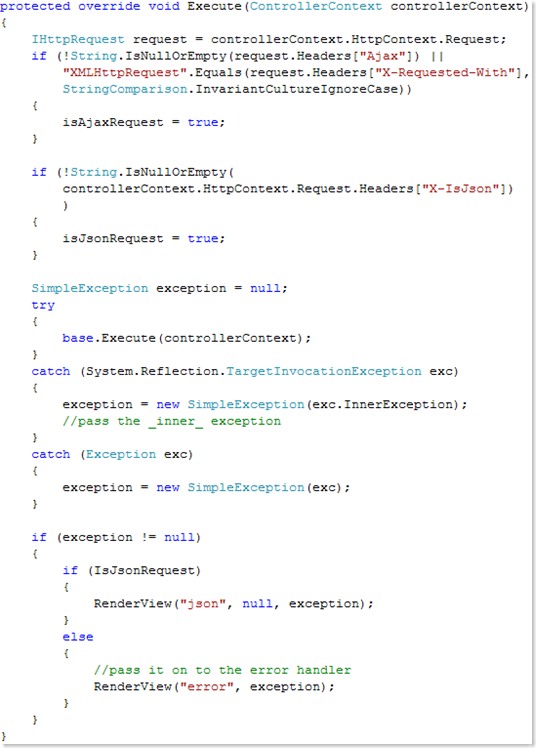
The project contains a BaseController, which should be inherited by all your controllers. This controller (ofcourse) overrides the System.Web.Mvc.Controller and handles the detection of Ajax requests and/or Json requests. It does that by overriding the Execute method and reading some http-headers. Unfortunately reading http-headers is the only (evil) way I know to detect this.
Fortunately, while I was playing with this project, I saw that Michael Schwarz posted exactly (well, 99%) the same solution as I figured out, so for now I’ll take this as the best solution until someone provides me a better one.
As you can see, there’s also some error handling in here. If there is an exception thrown during the controller execution, it’s wrapped in a simple class called SimpleException. This class is easily serializable, so it can be passed on as a javascript object to the browser, in case of a json request. In case of a non-json request (either normal or ajax), the default error handler called "error.aspx" in views/shared/ is rendered.
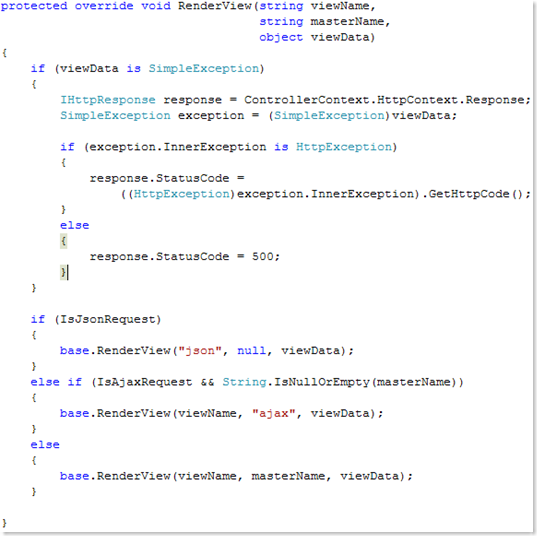
The BaseController also overrides the RenderView. In the RenderView, we do some special stuff if the request is a json- or ajax-request.
If the current request is a json-request, the template "json.aspx" is called upon. The default "json.aspx" is located at /views/shared/json.aspx and the only thing it does is serializing the current ViewData.
One special note is that in the codebehind, I had ‘strong type’ the ViewData to an ‘object’, since the ViewData class doesn’t allow us to serialize the real object.
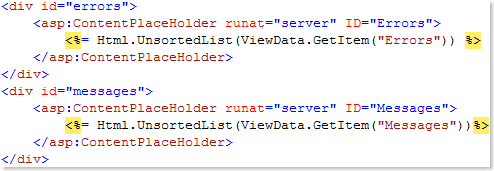
Then there are the 2 masterpages: ajax.master and site.master. Both of them contain 4 ContentPlaceHolders:
- Errors
- Messages
- maincontent
- dynamiccontent
Errors and messages should ofcourse output the errors and informational messages for the current request. I created a handy extension method on the HtmlHelper to quickly output these:
The maincontent should contain the entire page without the usual MasterPage stuff (eg navigation). The dynamiccontent should only contain the content that can change during the same request (eg. the ‘hello {name}’ part in the demo).
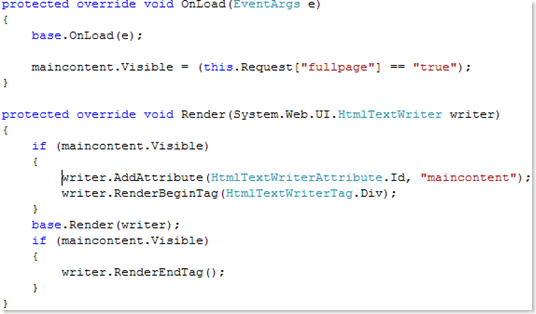
In case of an ajax request, the javascript adds a querystring to the request telling what content is requested (either maincontent or dynamiccontent) and the ajax.master decides what to output for that request based on this querystring:
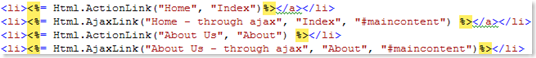
Ajax links are very easily created, also through an extension method:
The first parameter is the text of the link, the second one is the action on the controller and the third one is the id of the container-div.
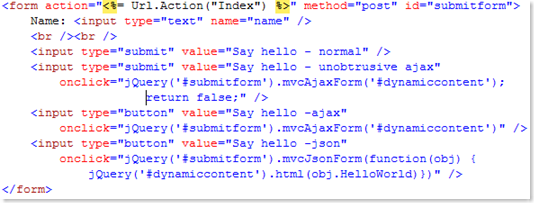
The other client functions are all form related, you an see them in use in the /views/home/index.aspx template:
You can use any of these methods to submit your forms, just use them as you like it. The methods can be found in /Content/mvc.js
Well that should be enough talking about code, just go ahead and play to find out the rest by yourself.