I think the title says it all, although some call them snippets ;-). Composite components lets you design components in the Sitecore Experience Editor and have those components be placed as a whole on a page. Composite components will appear on a page as readonly in the Experience Editor. Clicking the special header will open the component’s own editor.
Let’s see how this works. Open an existing sitecore project or start with an empty sitecoreproject using the Sitecore projectstarter.
Then install the Sitecore package for composite components, which can be downloaded from the sitecore marketplace (or at github if you’re an early reader and the module is not approved by sitecore yet :)).
In my empty sitecore environment, I have quickly created an MVC based layout, an article component and a ‘menu’ component with some dummy data. I go to the placeholdersettings for the content placeholder, and allow the newly installed ‘composite component’ to be placed in there, as well as my new article component.

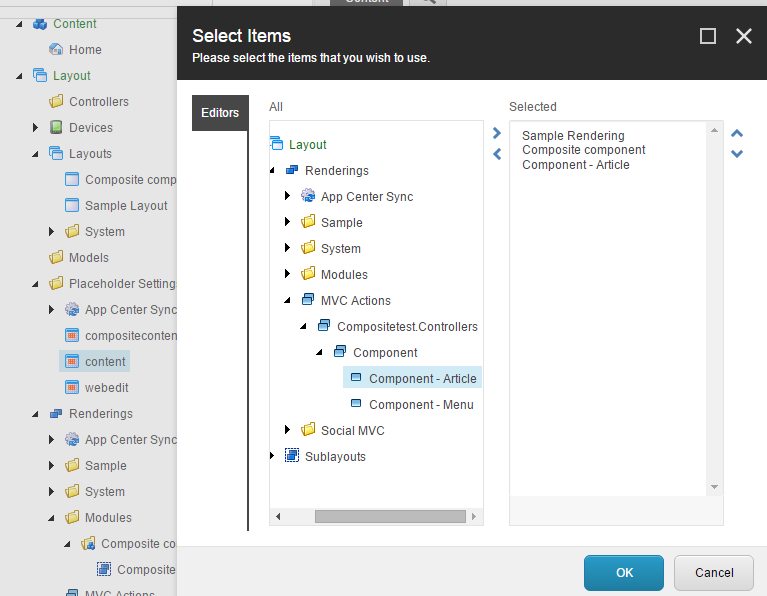
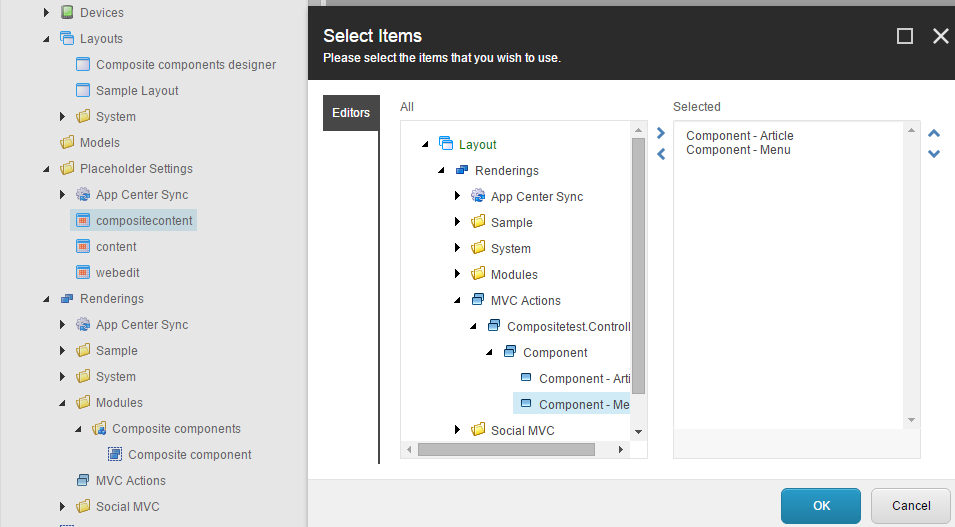
Now, the placeholdersettings for compositecontent will tell what components can be nested inside a composite component. I’ll add the article and menu components there

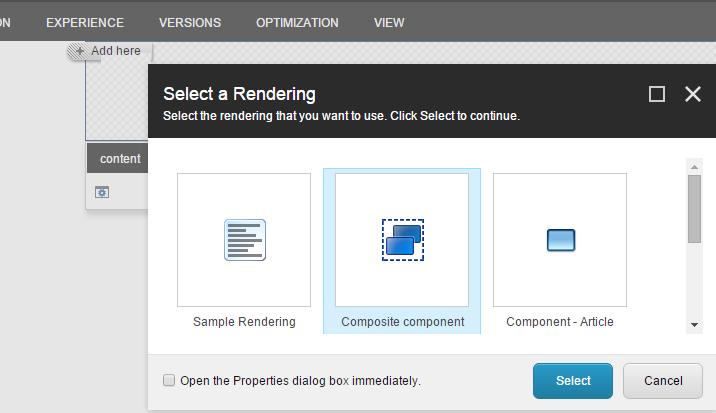
Now, open up the Experience Editor for the homepage and add a new composite component in the ‘content’ placeholder:

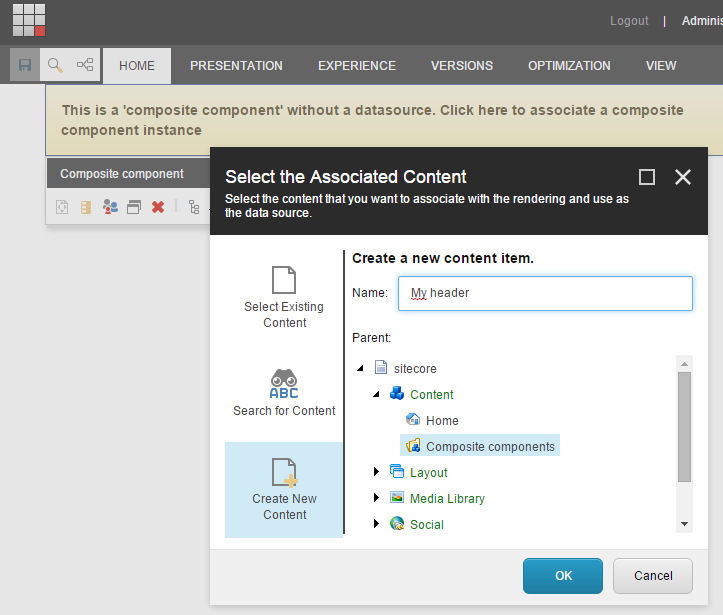
You’ll get a message that you have to attach a datasource. So, let’s do just that. Use the datasource popup to create a new composite component instance (note that I have already created a folder for them in my content editor):
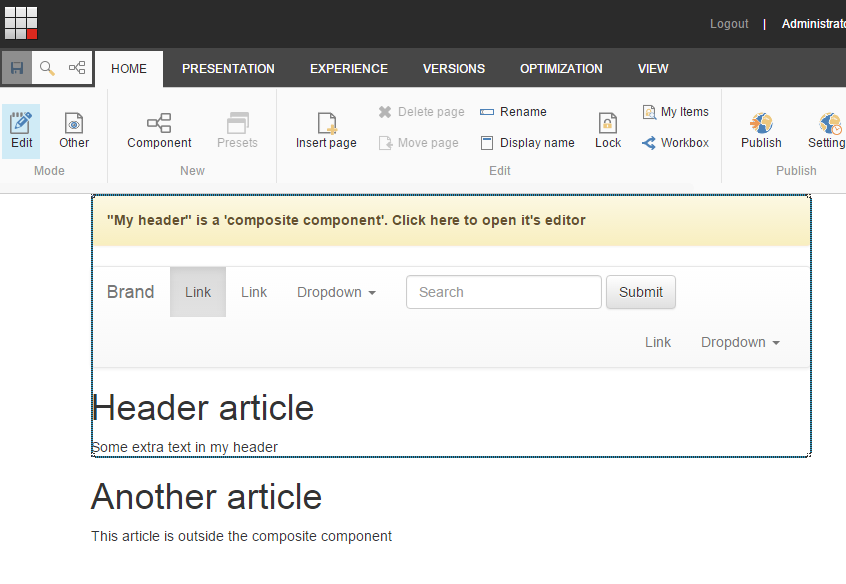
The message of the component will now change to ‘“My header” is a ‘composite component’. Click here to open it’s editor‘. So, let’s click the message to open up the Experience Editor for this component. In the Experience Editor that will open in a new tab/window, you’ll see an empty placeholder. Add something in there, eg. a menu and article component:

Save your new composite component and close the new browser tab/window. Now, save your page that still shows the message ‘“My header” is a ‘composite component’. Click here to open it’s editor‘. To refresh your page.

There it is, your composite component. You can now place this component on any other page as a whole. Inside a page, the composite components will always show up as read-only. You have to open it in it’s own editor if you want to change it.
As you might have noticed, the composite component Experience Editor did not have any markup. This can easily be solved. The package you’ve installed has installed a layout in /sitecore/layout/layouts named “Composite components designer”, pointing to the file /views/shared/_CompositeComponentDesigner.cshtml . You can easily edit this file to include your styling, or create a new layout file. The placeholder for your components must be called ‘compositecontent’. You can also assign a layout per component instance (or create a derived template with it’s own default values) to have component-specific editors.

I am extremely excited about this, but I can’t seem to get it to work properly. I am currently using Sitecore 8.1. I works great until I try to bind the composite component placeholder to the newly created composite component as a data source. The placeholder says, “This is a ‘composite component’ without a datasource. Click here to associate a composite component instance.” When I try, it doesn’t do anything. Any help you can offer would be greatly appreciated.
Thank you!
Hi @Burton, could be some javascript incompatibility with your sitecore version and my script. Is it also not possible to set a datasource “manually”?
It looks like I can, however, I get this error when I do: “Value cannot be null. Parameter name: database.”
I am using Sitecore 8.1.
I know it’s been 2 yrs but I am having the exact same outcome you had here. Add a datasource did nothing for me and when I use presentation detail to attach the item, got an error. Can you please share what you did for your proj?