A view days after I created my sample project that added some jQuery magic to the ASP.NET Mvc Framework, Aaron Lerch wrote an interesting article.
He used a ViewFactory to do the json-serialization and added XML serialization as well. I liked this approach better then using masterpages. I took his code, altered some bits and created a library called jQueryMvc with it. This library also utilizes the MvcContrib project. It’s now even easier to make your ASP.NET Mvc project ajax-enabled with jQuery, it just requires 4 steps:
- Add a reference to jQueryMvc.dll
- Make your global.asax inherit from JqueryMvcApplication
- Add <%= Ajax.RegisterJqueryMvc(Page.ClientScript) %> to the <head> section of your (master)pages.
- Let your controllers inherit from BaseController
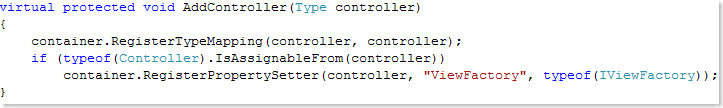
That’s it, your all set. You should take a look at the SampleSite that’s included in the download on how to use the utility. Using it works almost the same as the previous version, so if you haven’t done so, you should read my previous article. The only difference is the exception handling. Since I decided to embrace the MvcContrib project, the exception handling for ajax & html requests have changed. Exceptions are now handled with a [Rescue] attribute. The BaseController has a default Rescue attribute attached which leads all exceptions to the "error.aspx" rescue handler. So your project should at least have /Views/Shared/Rescues/error.aspx that outputs the exceptions for your site. If you want to catch specific exception for yourself, you can add a rescue attribute to your site that catches that error type. E.g. if you want to catch a SecurityException, you could add![]()
If an exception of type SecurityException is thrown during a controller action execution in your HomeController, MvcContrib will look for /Views/Home/Rescues/security.aspx and if that doesn’t exist, it will look for /Views/Shared/Rescues/security.aspx. The viewdata for those pages will be the exception itself. The rescue attribute can also be used on method level.
Another nice thing is that the MvcContrib is build to use Inversion of Control (IoC). BUT!: if you don’t want to do anything with IoC for now, you can leave it where it is! jQueryMvc just uses it for attaching the ViewFactory to your controllers, that’s all you need to know. You can also stop reading just here, the rest is about the dependency container that I used.
For jQueryMvc I choose the Microsoft Objectbuilder framework for this, although, with MvcContrib, you’re free to choose an other framework. I choose the ObjectBuilder, since I’m the one that committed that to MvcContrib 😉
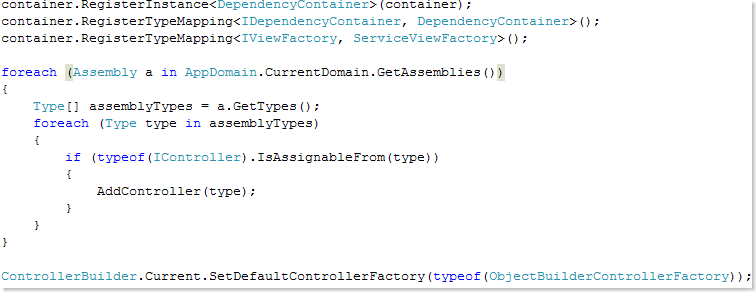
In JqueryMvcApplication, when the application get’s initialized, we’re looking for all controllers in the currently running project. 
All these controllers are registered with the Dependency container and our custom ViewFactory is also registered with this container. The ObjectBulderControllerFactory makes sure the controllers are fetched through that very container, and when that happens, the ViewFactory is attached to them.
There are also some nice helper functions in JqueryMvcApplication, for making the registration of your own services/helpers/etc into the container a breeze.
I’ll talk about using the container in some other article sometime.
For now, have fun with jQueryMvc.
Downloads